Do's en Don’ts bij een website menu
Website menu

Een websitemenu is een van de meest kritische onderdelen van een website. Een goed ontworpen navigatiemenu zal door de website bezoeker als prettig worden ervaren. De ene link moet intuïtief naar de andere leiden en de meeste gebruikers zullen een hiërarchie verwachten die impliciet en zinvol is voor alledaagse gebruikers.
Bij het maken van een websitemenu moet u rekening houden met alle elementen van elke pagina door ze een naam en plaats in de navigatiehiërarchie toe te kennen. Deze taak kan een grote invloed hebben op de bruikbaarheid (en het succes) van een website.
WAT IS EEN WEBSITE MENU?
Een websitemenu is een essentieel hulpmiddel dat gebruikers helpt bij het navigeren door verschillende webpagina's of secties op uw site. Het is in feite een reeks mooi ontworpen tekstlinks die bezoekers een snelle manier bieden om te weten op welke pagina ze zich bevinden en de architectuur van de site te begrijpen.
SOORTEN WEBSITE-MENU'S
Website-menu's kunnen op allerlei manieren worden gemaakt; er zijn echter een paar hoofdsoorten menu's die u overal op het web kunt vinden. Laten we eens kijken naar een paar voorbeelden.
Sticky menu
Ook wel het zwevende menu genoemd, sticky websitemenu's zijn goed voor langs scrollende pagina's. Ze blijven staan, zelfs als de gebruiker naar beneden scrolt op de website.
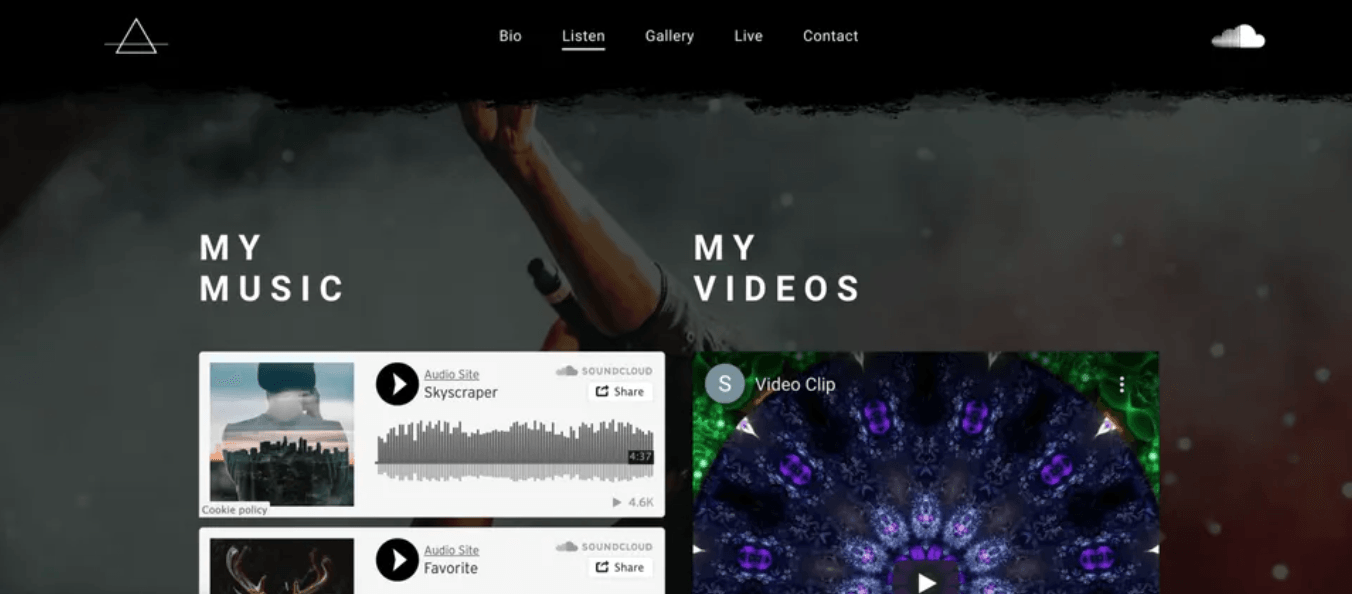
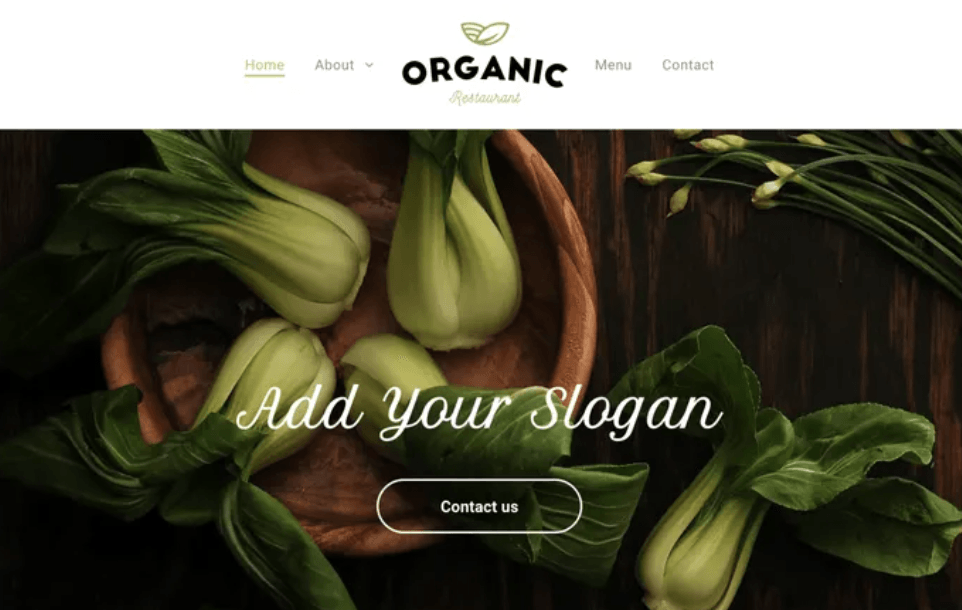
Het klassiek website menu
Dit is het meest voorkomende type menuformaat, dat op miljoenen sites op het web te vinden is. Het klassieke navigatiemenu wordt in de kop van de website geplaatst, meestal als een algemene horizontale lijst.
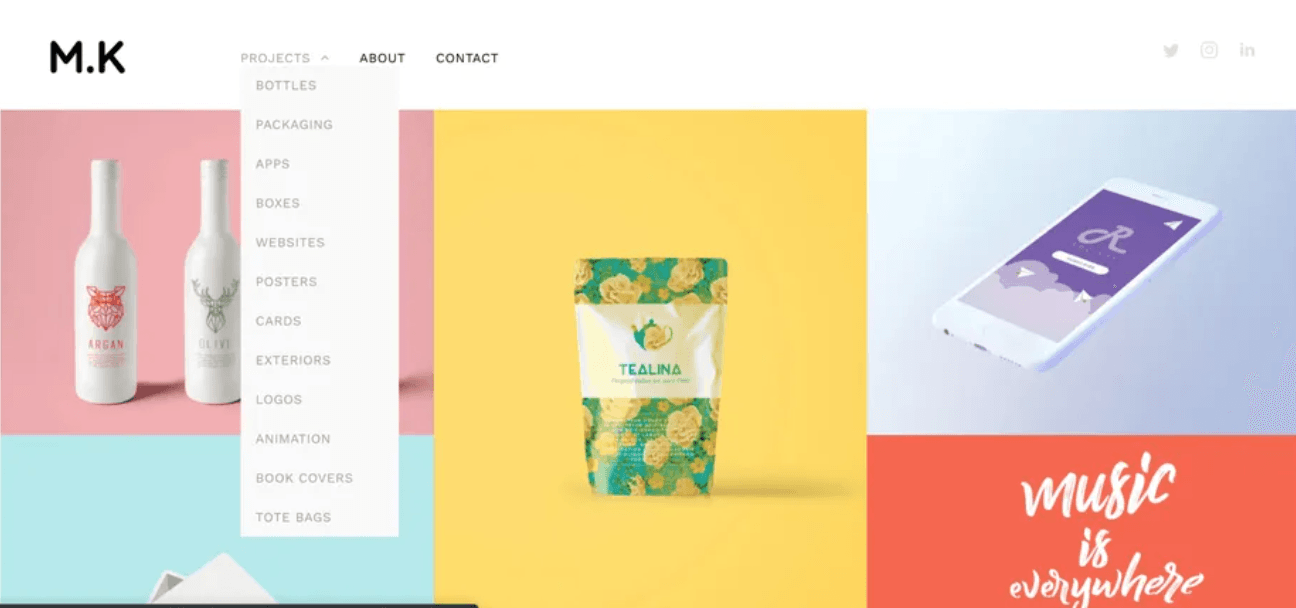
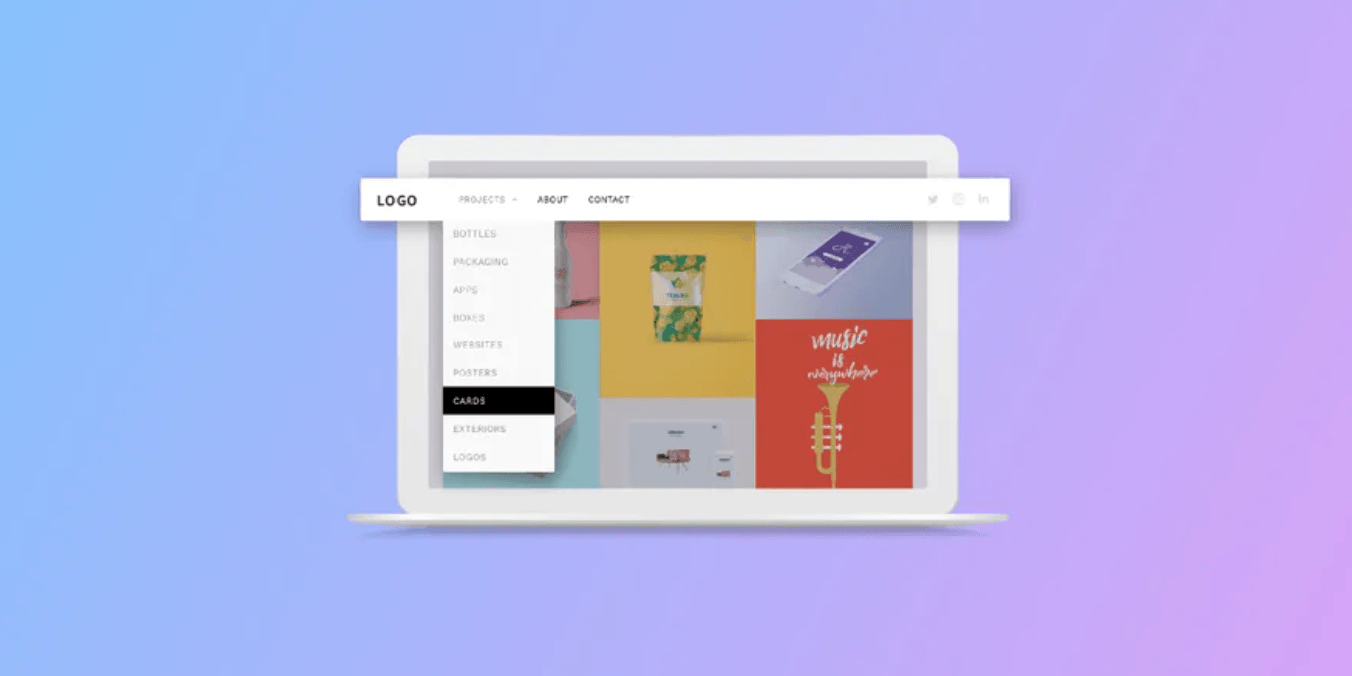
Uitklapmenu
Het uitklapmenu biedt de gebruiker extra navigatielinks via een popup zodra de gebruiker op een hoofdmenuoptie klikt of met de muis over deze optie beweegt. Dit menu is geschikt als uw website veel inhoud te bieden heeft.
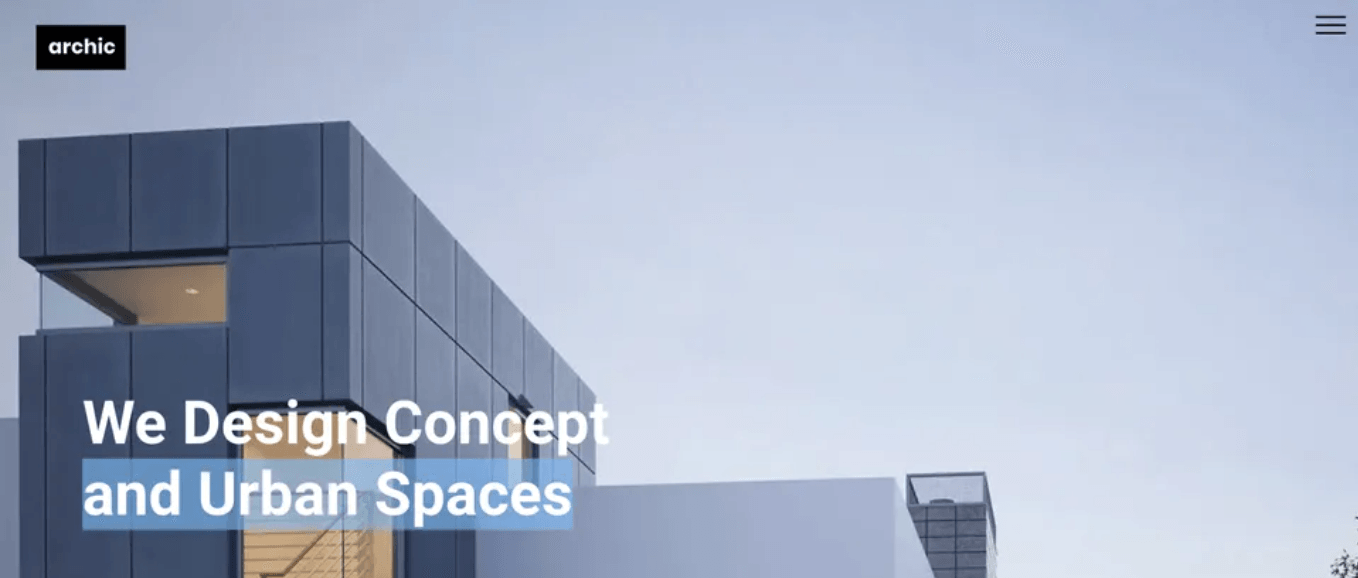
Hamburger menu
Het ontwerp van dit websitemenu is goed voor mobiele-vriendelijke websites. Het is een icoon gemaakt van 3 horizontale strepen. Als u op het icoontje klikt, krijgt u een lijst met opties waaruit u kunt kiezen.
Rechts boven de 3 strepen
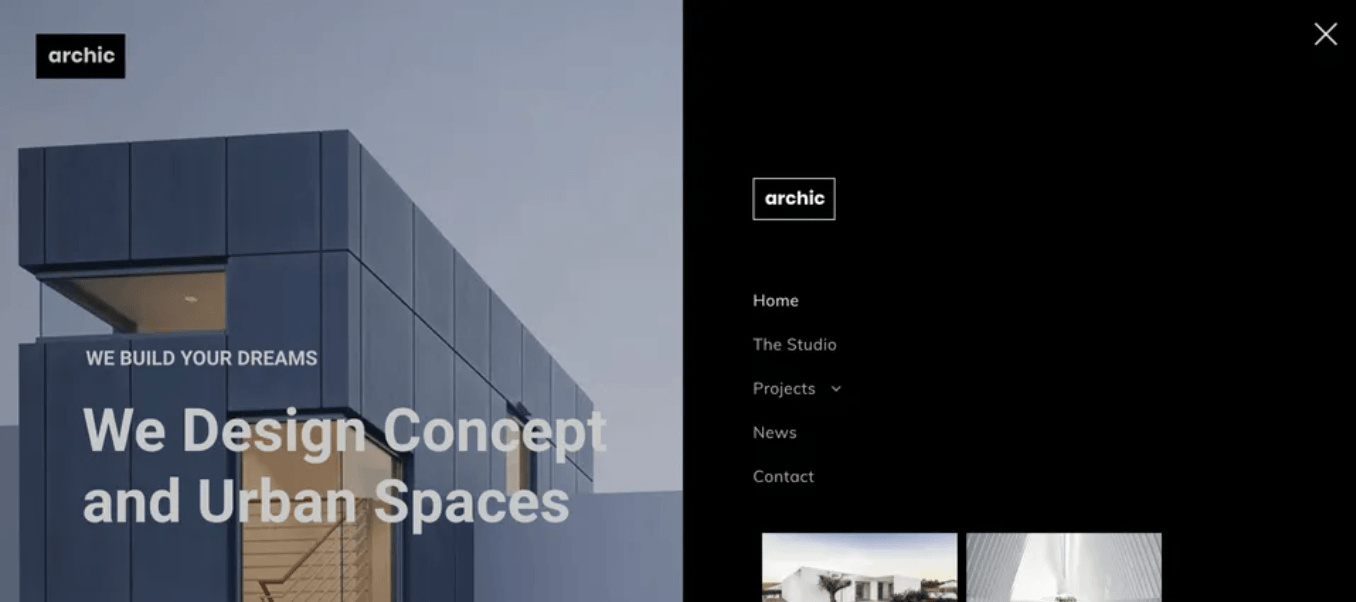
Opengeklapt hamburger menu
Zijbalk menu
Zoals de naam al doet vermoeden, worden de menu's die zich uiterst rechts of links op de websitepagina bevinden, aangeduid als sidebar websitemenu's.
WELK TYPE WEBSITE MENU IS HET BESTE VOOR MIJN SITE?
Er is echt geen perfect antwoord op deze vraag. Elke website is anders. Elke websitebouwer en eigenaar zal zijn eigen voorkeur hebben. Maar er zijn enkele manieren waarop u kunt weten of uw website menu op het juiste spoor zit.
De meeste bezoekers verwachten een horizontaal menu aan de bovenkant van een website of een verticaal menu aan de linkerkant als ze op een bureaublad surfen. Hamburger- en dropdown menu's bieden meer ruimte voor content op een smartphone en worden over het algemeen verwacht op het mobiele web. Door uw website menu op deze gestandaardiseerde plaatsen te plaatsen, kunnen bezoekers gemakkelijk door de website navigeren.
HOEVEEL ITEMS MOETEN ER IN EEN WEBSITE MENU WORDEN OPGENOMEN?
Een druk menu is een slecht menu. Het website menu moet beknopt zijn en moet een beperkt aantal elementen bevatten. Als er bijvoorbeeld 30 items in het navigatiemenu staan, is het moeilijk en saai om ze allemaal te scannen als je alleen maar een pagina “over ons” zoekt.
Door het menu van de website te stroomlijnen en alleen belangrijke opties op te nemen, krijgt u meer betrokkenheid bij uw website en verbetert u het algemene ontwerp van uw site. Probeer als algemene regel uw aantal navigatie-items onder de 10 te houden.
KENMERKEN VAN EEN GOED WEBSITE MENU
Het ontwerp of de structuur van een website menu kan alleen als goed worden beschouwd als het gemakkelijk te gebruiken is. Uw navigatiemenu kan uw merk opbouwen of nieuwkomers frustreren.
De volgende kenmerken zijn kenmerkend voor een effectief website menu ontwerp.
Website menu's moeten intuïtief zijn
Consumenten vormen vrijwel direct hun eerste indruk van uw website. Volgens sommige rapporten brengt een gemiddelde gebruiker minder dan 15 seconden door op een site. Als de gebruiker niet binnen dit tijdsbestek de gewenste informatie kan krijgen, zal hij of zij de site vrijwel zeker direct verlaten. Een intuïtief websitemenu zal er in hoge mate toe bijdragen dat u zoveel mogelijk van het verkeer op een site houdt.
Websitemenu's moeten diep, niet breed zijn
Als er gewoon te veel inhoud is en u niet alles in uw primaire menu kunt proppen, kunt u overwegen om een aantal diepe submenu's te maken om ervoor te zorgen dat uw navigatiehiërarchie gemakkelijk te begrijpen is.
Benoem de items in uw menu duidelijk
Als het gaat om het benoemen van de elementen in uw menu, kies dan voor duidelijkheid en eenvoud. Als het woord niet duidelijk is, heeft dat een negatieve invloed op de ervaring van de bezoeker.